Node.js Slack SDK를 이용해 슬랙 API를 연동하고, Heroku에 배포해보는 포스트입니다.
Node.js Slack SDK는 Slack의 API를 Node.js에서 간편하게 연동할 수 있도록 만들어진 모듈입니다. Web API, Events API, Interactive Message, RTM API, Incoming Webhooks를 제공합니다.
1. Slack 앱 만들기 및 권한 설정
https://api.slack.com/apps?new_app=1에 접속하여 슬랙 앱을 생성해 줍니다.

App Name에 슬랙 앱의 이름을 입력하고 Development Slack Workspace는 개발 시 연동할 워크스페이스를 선택해 준 후 [Create App] 버튼을 눌러 앱을 생성해 줍니다.
앱을 생성해 준 후 왼쪽의 OAuth & Permissions 페이지로 이동합니다.

OAuth & Permissions 페이지에서 스크롤을 아래로 내리면 Scopes 섹션이 있고, 이 중 Bot Token Scopes에서 [Add an OAuth Scope]를 클릭해서 chat:write와 channels:history 스코프를 추가해 줍니다.

chat:write는 Web API로 메시지를 보내기 위한 스코프이고, channels:history는 Events API로 채널의 메시지를 이벤트로 받기 위한 스코프입니다. 이 두 스코프를 추가해 준 후 스크롤을 위로 올려 [Install App to Workspace] 버튼을 클릭하면 아래와 같이 앱을 설치할 때 필요한 권한을 확인하는 페이지가 나타납니다. [Allow]를 클릭해서 앱을 워크스페이스에 설치해 줍니다.

[Allow] 버튼을 클릭하면 OAuth & Permissions 설정 페이지로 돌아오는데, Bot User OAuth Access Token이 생성되어 있는 것을 확인할 수 있습니다. 이 토큰은 봇을 이용해 슬랙 API를 사용할 때 사용하게 될 토큰입니다.
2. Heroku 가입, CLI 설치, Node.js 환경 세팅
Heroku는 PaaS(Platform as a Service) 중 하나로써 애플리케이션 빌드, 배포, 운영 환경을 제공해줍니다. 뒤에서 Node.js로 개발한 슬랙봇 애플리케이션을 Heroku에 배포하여 Slack API 서버와 통신하도록 합니다.
https://www.heroku.com에 접속해서 회원 가입을 해준 후 https://devcenter.heroku.com/articles/getting-started-with-nodejs#set-up 을 참고해서 사용하는 운영체제에 맞게 Heroku CLI를 설치해주고 heroku login 명령을 실행해서 가입한 계정으로 로그인 해 줍니다.
(heroku는 git push 명령을 통해 서버에 코드를 배포하므로 git도 함께 설치되어 있어야 합니다.)
설치가 완료되면 heroku에서 제공하는 node.js 템플릿을 클론해 옵니다.
git clone https://github.com/heroku/node-js-getting-started.git hello-slack
cd hello-slack
3. Node.js Slack SDK 모듈 추가
클론해 온 폴더에는 기본적으로 Heroku에서 실행할 수 있도록 Node.js 기본 코드 및 파일들이 세팅되어 있습니다.
├── Procfile
├── README.md
├── app.json
├── index.js
├── package.json
├── public
│ ├── lang-logo.png
│ ├── node.svg
│ └── stylesheets
│ └── main.css
├── test.js
└── views
├── pages
│ ├── db.ejs
│ └── index.ejs
└── partials
├── header.ejs
└── nav.ejs여기에 Slack API 연동을 위해 web-api 모듈을 설치해 줍니다.
# package.json에 정의된 dependency 설치
npm i
npm i @slack/web-api
index.js 파일을 열어보면 express 모듈을 이용해 작성된 서버 코드가 있습니다. 선호하는 웹 프레임워크를 사용해도 되고, 여기에서는 템플릿의 코드를 그대로 활용하고 라우팅만 추가해 주도록 하겠습니다. index.js 파일을 아래와 같이 수정해 줍니다.
const express = require('express')
const path = require('path')
const PORT = process.env.PORT || 5000
const { WebClient } = require('@slack/web-api');
// OAuth & Permissions 설정 페이지에서 생성된 Bot User OAuth Access Token
const token = 'xoxb으로 시작하는 BOT_USER_OAUTH_ACCESS_TOKEN 값으로 이 부분을 바꿔주세요.';
const web = new WebClient(token);
express()
.use(express.static(path.join(__dirname, 'public')))
.use(express.json())
.set('views', path.join(__dirname, 'views'))
.set('view engine', 'ejs')
.get('/', (req, res) => res.render('pages/index'))
.post('/slack/events', (req, res) => {
let body = req.body;
let event = body.event;
if(body.type === 'event_callback') {
if(event.type === 'message') {
// 메시지 이벤트인 경우, 메시지가 '안녕'이면 '안녕하세요' 메시지 전송
if(event.text === '안녕') {
console.log(`인사 메시지 수신 channel:${event.channel}, user:${event.user}`);
web.chat.postMessage({
channel: event.channel,
text: '안녕하세요.'
}).then(result => {
console.log('Message sent: ' + result.ts)
});
res.sendStatus(200);
}
}
} else if(body.type === 'url_verification') {
// URL 검증을 위한 처리
console.log('url verification')
res.send(body.challenge);
} else {
res.sendStatus(200);
}
})
.listen(PORT, () => console.log(`Listening on ${ PORT }`))
코드 수정이 완료되면 아래의 명령을 실행하여 Heroku 앱을 생성하고 커밋, 푸시해줍니다.
heroku create # Heroku 앱 생성
# 배포된 앱에 접속할 수 있는 URL이 출력됩니다.
# create 시 앱 이름을 지정해줄 수도 있습니다.
# Git Remote가 heroku라는 이름으로 추가됩니다.
git add .
git commit -m "슬랙 이벤트 연동 기능 추가"
git push heroku master # heroku origin으로 push하면 앱이 배포됩니다
Git push 명령을 통해 배포가 정상적으로 완료되면 아래와 같이 로그가 출력됩니다.
heroku create 명령을 실행했을 때도 출력 됐던 앱의 URL이 출력됩니다.

4. 슬랙 이벤트 구독 설정
브라우저의 슬랙 앱 페이지에서 OAuth & Permissions 아래의 Event Subscriptions 페이지로 이동합니다.

Enable Events 오른쪽의 스위치를 토글해서 On으로 바꿔준 후 Request URL 에는 heroku create 명령을 실행했을 때 출력된 URL을 붙여넣어주고 path는 express에서 설정해준 /slack/events 를 붙여줍니다.
제 경우에는 https://warm-sierra-40409.herokuapp.com/slack/events 를 설정해주었습니다.
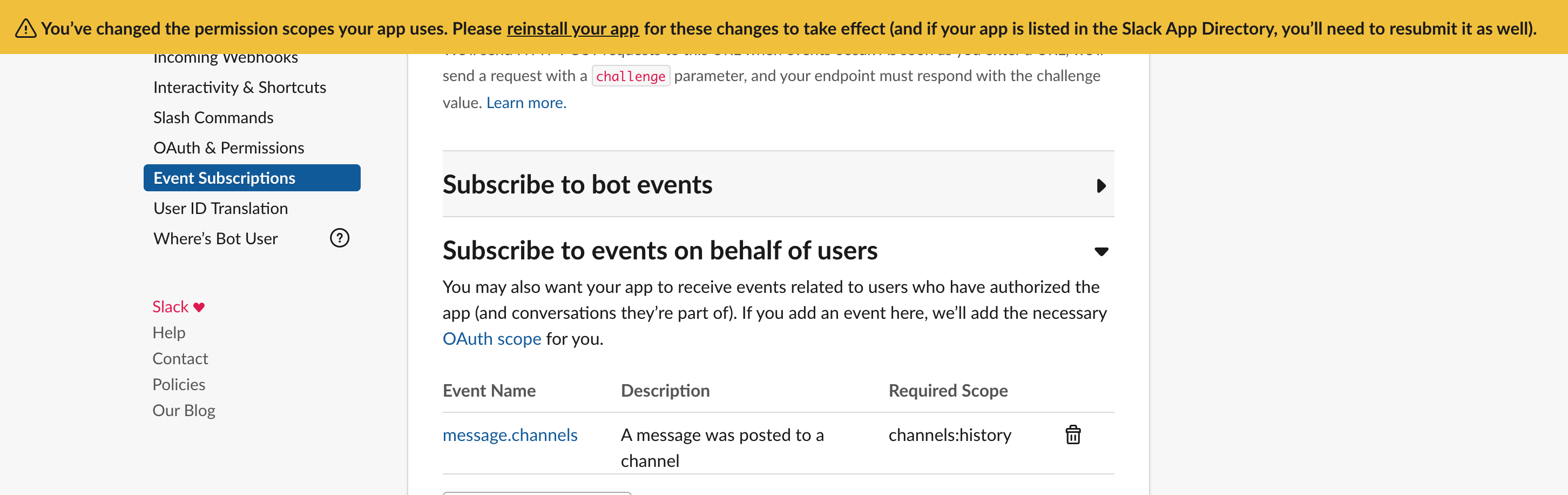
올바른 URL을 입력했다면 Request URL 레이블 오른편에 Verified가 표시됩니다. 그리고 슬랙에서 발생하는 이벤트 중 사용자가 메시지를 포스트한 경우를 Node.js 앱으로 받기 위해 [Subscribe to events on behalf of users]에서 [Add Workspace Event]를 클릭해 준 후 message.channels를 찾아 등록해 줍니다.

끝으로 페이지 하단의 [Save Changes]를 눌러 변경 사항을 저장해 줍니다. 앱의 permission scopes가 변경되었다고 앱을 재설치하라는 메시지가 나타납니다.

메시지의 reinstall your app 링크를 클릭해서 앱을 재설치 해줍니다.
5. 슬랙에서 확인
필요한 설정과 배포가 완료되어 슬랙과 슬랙봇 앱이 연동되어 있는 상태입니다. 이를 확인하기 위해 슬랙 앱이나 웹에서 연동한 워크스페이스로 접속한 후 채널에 앱을 추가하고 메시지를 보내보겠습니다.

채널에 접속한 후 [Add an app]을 클릭해서 표시되는 앱 중 In your workspace에 표시되어 있는 실습으로 만든 앱을 추가해 줍니다.

해당 채널에서 '안녕' 메시지를 입력하면 봇이 '안녕하세요'라고 메시지를 보내는 것을 확인할 수 있습니다.

참고
- Slack Events API: https://api.slack.com/events-api
- Slack Web API: https://api.slack.com/web
- Node.js Slack SDK: https://github.com/slackapi/node-slack-sdk
'밤을 지새다 > Javascript' 카테고리의 다른 글
| node-schedule (0) | 2020.04.05 |
|---|